நம்முடைய பிள்ளக்கில் மேலும் ஒரு வசதி இது. இது நம் வாசகர்கள் நம்முடைய பதிவு பிடித்திருந்ததா என்பதை இந்த Reactions சேர்ப்பதனால் நாம் தெரிந்து கொள்ளமுடியும். இதற்காக நாம் எந்த ஒரு கோடிங்கையும் சேர்க்க வேண்டியதில்லை. இது பிலாக்கரிலேயே வரும் அடிப்படை வசதி. இதை வெறும் இரெண்டே நிமிடங்களில் நம்முடைய பதிவில் கொண்டுவர முடியும். இதை நம் பிலாக்கரில் கொண்டுவர உங்கள் பிலாக்கர் அக்கௌண்டில் நுழைந்து கொள்ளுங்கள்.
- DASSBOARD
- DESIGN
- PAGE ELEMENTS
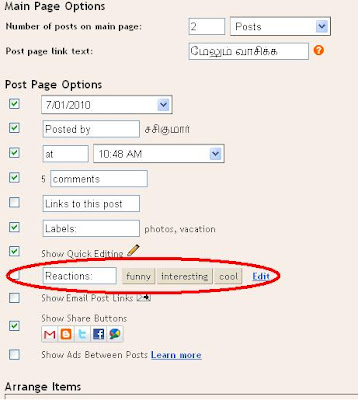
இதை கிளிக் செய்தவுடன் நமக்கு கீழே உள்ளதை போல விண்டோ வரும்.
இதில் நிறைய வசதிகள் இருக்கிறது இவைகளை பற்றி விரிவாக பிறகு காண்போம். இன்று நான் வட்டமிட்டு காட்டியிருக்கும் Reactions என்ற பகுதியை தான் நாம் இப்பொழுது சேர்க்க போகிறோம். இதற்கு நேராக உள்ள கட்டத்தில் டிக் குறியிட்டு கீழே உள்ள save கொடுத்தவுடன் அந்த widget நம்முடைய தளத்தில் சேர்ந்து விடும்.
இதில் நாம் மாற்றங்கள் செய்ய விரும்பினால் அதற்கு பக்கத்தில் உள்ள Edit என்ற பட்டனை கிளிக் செய்தவுடன் நமக்கு அந்த பாக்ஸில் உள்ள எழுத்துக்கள் எல்லாம் வரும் இந்தில் நமக்கு தேவையான வார்த்தைகளை நாம் சேர்த்துகொள்ளலாம். ஒவ்வொரு வார்த்தைகளுக்கும் இடையில் கமா(,) போடவும். இதில் சிறப்பு என்னவென்றால் இதில் நாம் தமிழில் கூட வார்த்தைகளை சேர்க்கலாம்.
நமக்கு தேவையான மாற்றங்கள் செய்த பிறகு அதற்கு பக்கத்தில் உள்ள save பட்டனை கிளிக் செய்யவும். கிளிக் செய்தவுடன் நமக்கு கீழே உள்ளதை போல விண்டோ வரும்
கீழே வட்டமிட்டு காட்டியிருப்பது நம்முடைய பதிவில் தெரியும் preview ஆகும் இதை Drag செய்வதன் மூலம் நமக்கு தேவையான இடத்தில் பொருத்தி கொள்ளலாம். இதை எல்லாம் முடித்த பிறகு கீழே உள்ள SAVE பட்டனை அழுத்தினால் நம்முடைய பதிவில் நாம் சேர்த்த விட்ஜெட் வந்திருக்கும்.
பதிவில் ஏதேனும் சந்தேகம் இருந்தால் தயங்காமல் கேட்கவும்.
டுடே லொள்ளு

எப்பா யாரும் சத்தம் போடாதீங்க பதிவு போட்டுட்டு இப்பதான் தூங்கிகிட்டு இருக்கான்
by சசிகுமார் · 5
நம்முடைய பிலாக்கரில் பதிவிற்கு வாசகர்கள் இடும் கமெண்ட் வெறும் எழுத்துக்களால் கொடுக்கிற படி தான் நம்முடைய பிலாக்கரின் செட்டப் இருக்கும். இதில் நாம் எந்த படங்களையும் கொடுக்க முடியாது.
உதாரணமாக நாம் ஏதோ காமெடி பதிவு போட்டு நம் வாசகர்கள் சிரிப்பது போல் பின்னூட்டம் கொடுக்க நினைத்தால் ஹா ஹா ஹா என்று தான் கொடுக்க முடியும்.(நம்ம சித்ரா அக்கா போல) ஆனால் இந்த smiley சேர்ப்பதன் மூலம் சிரிப்பதை போல படத்தை கொண்டு வரலாம்.
உங்கள் பிலாக்கரில் இதை கொண்டுவர உங்கள் பிலாக்கர் அக்கௌண்டில்
- DASSBOARD
- DESIGN
- EDIT HTML - DOWNLOAD FULL TEMPLATE
- EXPAND WIDGET TEMPLATE -சென்று கீழே உள்ள வரியை கண்டு பிடிக்கவும்.
வரியை கண்டுபிடித்த பிறகு கீழே உள்ள கோடிங்கை காப்பி செய்து கண்டுபிடித்த கோடிங்குக்கு கீழே/பின்னே பேஸ்ட் செய்யவும்.
அடுத்து கீழேயுள்ள வரியை கண்டுபிடிக்கவும்<div style='-moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial; width: 369; text-align: left; border: 1px solid #cccccc; padding: 5px; background: #eeeddf; height:86'>
<b>
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/21.gif' width='18'/> :))
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/71.gif' width='18'/> ;))
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/5.gif' width='18'/> ;;)
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/4.gif' width='18'/> :D
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/3.gif' width='18'/> ;)
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/10.gif' width='18'/> :p
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/20.gif' width='22'/> :((
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/1.gif' width='18'/> :)
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/2.gif' width='18'/> :(
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/8.gif' width='18'/> :X
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/12.gif' width='18'/> =((
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/13.gif' width='18'/> :-o
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/7.gif' width='20'/> :-/
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/11.gif' width='18'/> :-*
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/22.gif' width='18'/> :|
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/35.gif' width='24'/> 8-}
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/100.gif' width='31'/> :)]
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/102.gif' width='44'/> ~x(
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/104.gif' width='30'/> :-t
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/66.gif' width='18'/> b-(
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/62.gif' width='18'/> :-L
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/14.gif' width='34'/> x(
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/24.gif' width='30'/> =))
</b>
</div>
கண்டுபிடித்த பின் கீழே உள்ள கோடிங்கை காப்பி செய்து கண்டுபிடித்த கோடிங்கிற்கு மேலே/முன்னே பேஸ்ட் செய்யவும்.</body>
பேஸ்ட் செய்து விட்டு save template கொடுத்துவிடவும். இப்பொழுது உங்கள் தளத்திற்கு சென்று பார்த்தால் yahoo Emotions icons வந்திருக்கும். இப்பொழுது அந்தந்த icon பக்கத்தில் இருக்கும் கோடிங்கை கொடுத்து post comment கொடுத்தவுடன் அந்த icon நம்முடைய கமெண்டில் வந்திருக்கும்.<script src='http://files.main.bloggerstop.net/uploads/3/0/2/5/3025338/smiley.js' type='text/javascript'/><noscript><a href="http://bloggerstop.net" target="_blank"><span style="font-size: x-small;">Add Smilies</span></a></noscript>
பதிவை பற்றி ஏதேனும் சந்தேகம் இருந்தால் தயங்காமல் கேட்கவும்
டுடே லொள்ளு

உனக்கென்னமா சட்டம்மா காலஆட்டிகிட்டு பட்டு பாடுற, எங்க பொழப்பு அப்படியா பதிவு போடணும் கமெண்ட் போடணும் எவ்ளோ வேலை
by சசிகுமார் · 29
பிலாக்கரில் Click to Comment மற்றும் Back To Top button ஒரே விட்ஜெட்டில் சேர்க்க சேர்ப்பது எப்படி என்று இங்கு நாம் காணலாம். இந்த விட்ஜெட்டை பொருத்துவதன் பயன்கள்
Click To Comment
நம்முடைய வாசகர்கள் நமக்கு கமெண்ட் கொடுக்க post a comment என்ற பட்டனை தேடி அலைய தேவையில்லை. Click to comment என்ற பட்டனை அழுத்தியவுடன் நம்முடைய பிலாக்கரில் கமெண்ட் form வந்துவிடும். இதனால் நம் வாசகர்களும் நமக்கு சுலபமாக பின்னூட்டம் அளித்து செல்வார்கள்
இதன் மூலம் நமக்கு வரும் கமென்ட் அதிகரிக்க வாய்ப்புள்ளது.
Back To Top
நாம் பிளாக்கில் எங்கு இருந்தாலும் Back to top என்பதை கிளிக் செய்தவுடன் நம்முடைய பிளாக்கின் மேல் பக்கத்திற்கு ஒரே கிளிக்கில் சென்று விடலாம். நம் வாசகர்கள் நம் தளத்தை பார்வையிட சுலபமாக இருக்கும்.
இதை நம் பிளாக்கில் கொண்டுவர கீழே உள்ள கோடிங்கை காப்பி செய்து உங்கள் பிலாக்கரில்
நீங்கள் பிளாக்கின் முகப்பு பக்கத்தில் இருந்தால் CLICK TO COMMENT வேலை செய்யாது. ஏதேனும் POST பக்கத்தில் இருந்தால் மட்டுமே வேலை செய்யும்.

![]()
இதன் மூலம் நமக்கு வரும் கமென்ட் அதிகரிக்க வாய்ப்புள்ளது.
Back To Top
நாம் பிளாக்கில் எங்கு இருந்தாலும் Back to top என்பதை கிளிக் செய்தவுடன் நம்முடைய பிளாக்கின் மேல் பக்கத்திற்கு ஒரே கிளிக்கில் சென்று விடலாம். நம் வாசகர்கள் நம் தளத்தை பார்வையிட சுலபமாக இருக்கும்.
இதை நம் பிளாக்கில் கொண்டுவர கீழே உள்ள கோடிங்கை காப்பி செய்து உங்கள் பிலாக்கரில்
- DESIGN
- ADD A GADGET
- HTML /JAVASCRIPT
- சென்று பேஸ்ட் செய்து விட்டு SAVE செய்துவிடவும்.
அவ்வளவு தான் உங்களுடைய தளத்தில் இந்த விட்ஜெட் சேர்ந்துவிடும்.
| முக்கியமான விஷயம் நீங்கள் CLICK TO COMMENT வசதியை பெற உங்கள் பிலாக்கரில் SETTINGS - COMMENTS - EMBEDED BELOW POST என்பதை ஆக்டிவேட் செய்து இருக்க வேண்டும். |
நீங்கள் பிளாக்கின் முகப்பு பக்கத்தில் இருந்தால் CLICK TO COMMENT வேலை செய்யாது. ஏதேனும் POST பக்கத்தில் இருந்தால் மட்டுமே வேலை செய்யும்.
டுடே லொள்ளு

நம்ம அடிச்சா மிஸ் ஆகுமா என்ன
by சசிகுமார் · 13
டுடே வம்பு
ஏனப்பா இவ்ளோ குழைந்தை போட்டோ போட்ட நீங்க ஏன் என் போட்டோ போட மறந்துடீங்க, வாங்க வாங்க அம்மாகிட்டே மாட்டிவிடுறேன்.
அப்ப இன்னைக்கும் ஓட்டல்ல தான் சாப்பாடா
by சசிகுமார் · 14
Subscribe to:
Posts (Atom)






.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)



















.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)

